Last updated on December 15th, 2023 at 12:27 pm
Core Web Vitals by Google: What, When, Why and How
And, most of these discussions are about Google’s new speed metric web vitals. However, here’s the gem.
SEOs are striving to accomplish the best page speed score regularly since the Google has stated, user engagement is a significant ranking factor.
But these optimization forces were mostly about a few myths that reflected on the ideal page speed score of a website.
That is exactly what Google smashed with the intro of Core Web Vitals.
By Google’s statement regarding the new Web Vitals metrics, website owners now understand what the ideal speed they must endeavor for.
Although, they are a bit more concerned!
Nowadays, websites focus more on specific accumulated scores that show up on tools like PageSpeed Insights by Google, Pingdom, as well as GTMetrix.
Still, these are exceptional tools to check the specific speed of a web page.
The purpose has eternally been on the overall speed willingly the individual user experience metrics, which meant more.
Google has come up with the specific concept of Core Web Vitals to be sure the webmasters spend quality time in enhancing the speed metrics.
And moreover, that gives value to the users and not the browser either Google bots for that concern.
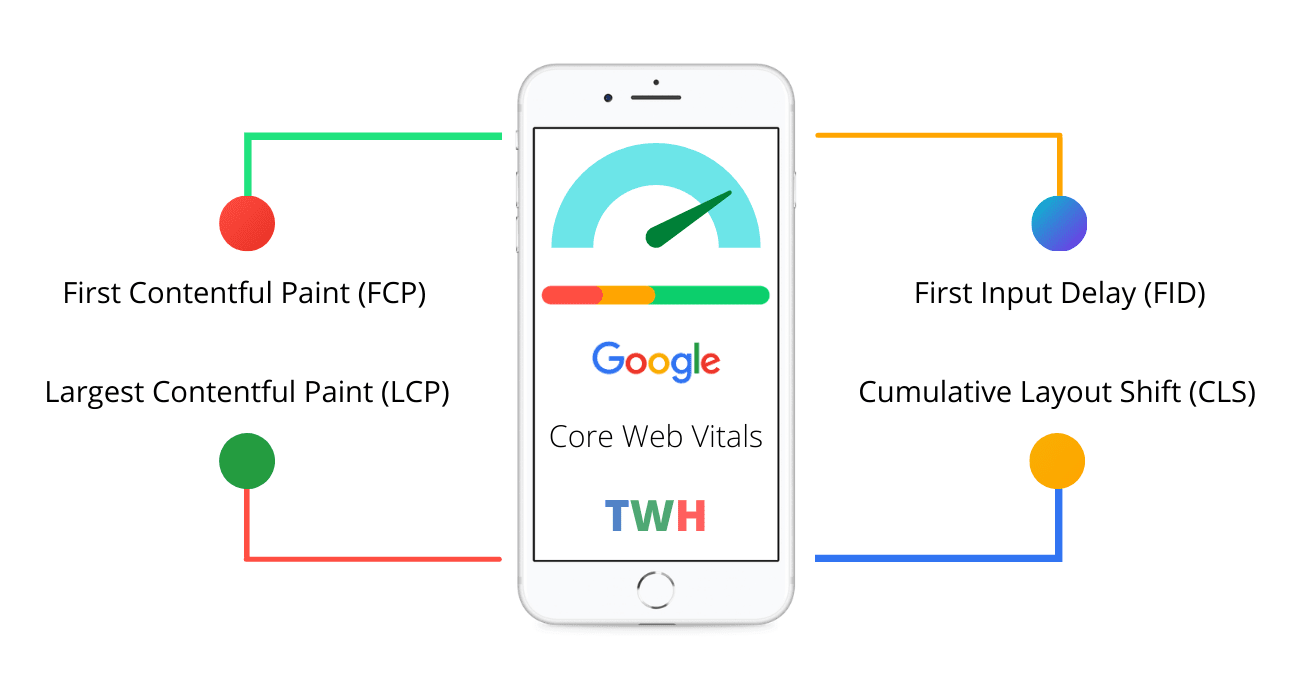
What are Google Core Web Vitals?
In brief, Web Vitals are a collection of precise factors,
That will be a component of Google’s “page experience” score, measuring how the users experience the speed, responsiveness, as well as visual stability of a specific page.
Google is combining 3 new factors into their official page experience ranking factors.

As by most SEO in 2020, these factors have made most of the sites more appealing to users as well as to Google so are expected to increase how well these sites converts and how well it ranks.
Google had already announced in June 2021 that Core Web Vitals will work out as ranking factors.
They have likewise declared that they will be combining more “page experience signals” into the future:
“The purpose with these updates continues to highlight the most satisfying experiences and assure that users can get the information they’re seeming for.
Our work is continuing, that is why we should plan to include more page experience signals going forward moreover update them every year.
As well as owning an impact on ranking Google is preparing to have “a visual sign that highlights pages in search results that hold great page experience”.
Why Does User Experience an Essential Part of SEO?
Each recommendation is made to optimize for visibility so that users can discover your site and interactions while they visit.
Google’s documentation on-page experience criteria outline the most relevant UX metrics moreover how well they understand the experience of a specific web page.
Top factors include page load times, mobile friendliness, avoidance of intrusive ads, secure HTTPS protocol, as well as page stability.
The current “Page Experience” Ranking Factors
Is the user experience:
- Secure: Does the specific site possess an SSL certificate?
- Safe: Is there any malware either deceptive tactics utilized on the site?
- Mobile-Friendly: Can the specific site be easily navigated on any mobile?
- Non-Intrusive: Are there some interstitials like pop-ups?
New: Core Web Vitals
In addition to the above there are mainly three user experience factors that concentrate on Page Speed:
Loading: Always make sure the foremost content on your page loads fast.
Interactivity: When any user interacts with a specific page (for example clicking on any link), make sure the page stays fast to respond.
Visual Stability: How the content shifts as the specific page loads while users are communicating with it, possibly causing a frustrating user experience.
So, What Does the Core Web Vitals Mean for Your Website?
In a nutshell, the Google Core Web Vital update is concentrated on user interaction by your web pages moreover could be considered more extra of a page experience update.
Google implies looking at things as layout shift moreover visual stability to measure as well as rate a positive either negative user interaction.
And if there are bad behavior metrics (low conversions, high bounce rate, low time on site, etc.), then there might be issues with the page experience signal.
Knowing the details of the page experience update like a ranking signal will enhance your customer’s experience on your website.
Thus, improving your website’s rank-ability as well as performance in organic search assures it isn’t affected negatively.
What Impact Will the Google Core Web Vitals Update Have?
Broadly speaking websites with a bad page experience are expected to rank less thoroughly for competitive terms than those by a better page experience.
Why will Google send users to a website which will disappoint them when they could send them to a website which is more pleasurable to utilize?
The way in which Google has released this announcement presents it clear that it will be a significant update moreover they want us to be ready for it.
Their official announcement states this as something of good to overall web experience.
What Do Google Core Web Vitals Measure?
Largest Contentful Paint (LCP)

LCP remains measured by the amount of time it takes for any page’s primary content for the load. That is the time from clicking on the specific link to viewing the content on-screen.
LCP signifies hugely influenced through the render time of the largest video, image, or text in the viewport. Website owners can upgrade LCP by:
- Removing all the unnecessary third-party scripts
- Setting up the lazy loading
- Upgrading their web host
- Removing all the large page elements
Always the ideal LCP measurement should be at least 2.5 seconds or faster.
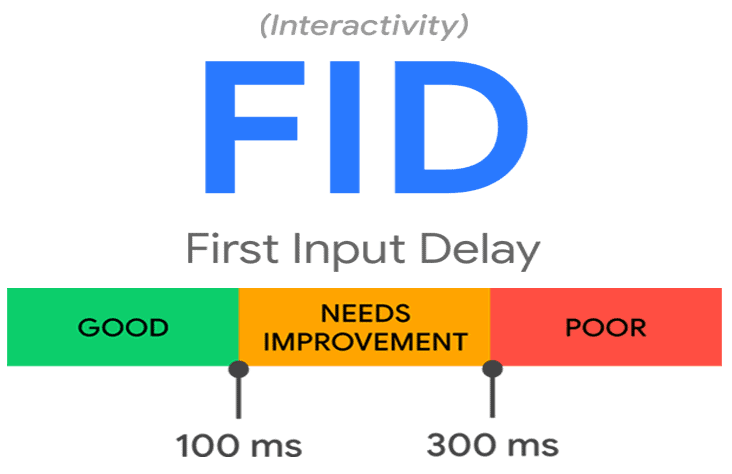
First Input Delay (FID)

FID measures the specific time it takes for any page to become more interactive.
It is the amount of specific time it takes for a page to be available for user interactivity like scrolls, clicks, or the keyboard input.
Google used to considers FID essential because it brings into account how real-life users communicate with sites. Website owners can improve the FID by:
- Minimizing (or deferring JavaScript)
- Removing all the non-critical third-party scripts
- Utilizing a browser cache
Always an ideal measurement for FID remains less than 100 ms.
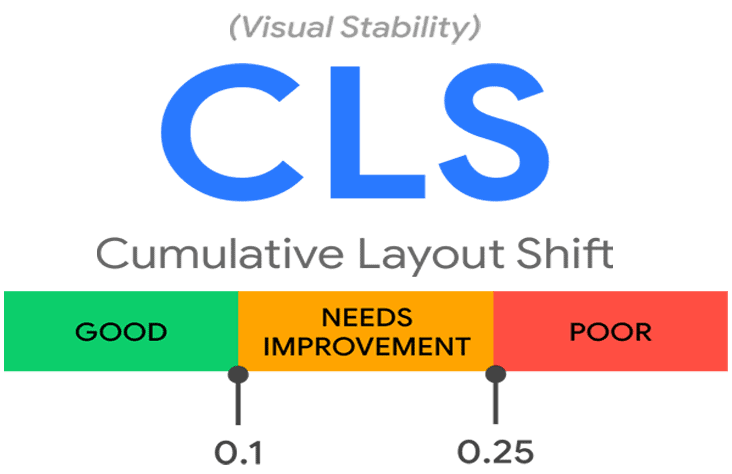
Cumulative Layout Shift (CLS)

CLS measures the visual stability of any web page. It is the amount of unexpected layout shift of the visual page content. Website owners can minimize CLS by:
- Utilizing set size attribute dimensions for all the media like images, video, etc.)
- Ads should have a reserved space
- Combining new UI elements under the fold
Always the ideal measurement of CLS should be less than 0.1.
As the technology advances, the current scores might change based on what the users expect for a good web experience to continue.
How Can You Evaluate Your Core Web Vitals?
Thankfully, there are some ways to analyze your website.
You can find the Core Web Vitals metrics through a range of tools like Google Search Console, PageSpeed Insights, and Lighthouse.
If you’re not familiar with these tools your easiest alternative is to enter your website’s URL into specific PageSpeed Insights tool.
As well as, look at the score out of the 100 you get for Mobile as well as Desktop. This is the overall page speed score that is a great snapshot of how your website.
Using Google Search Console is another easiest way to address multiple pages.
GSC possesses a section under Improvements in the foremost navigation where you can view the number of pages on your website affected by every Google Core Web Vital.
After clicking through to that section, you’ll view a report for each Google Core Web Vital issue where your website might be struggling.
I’ve Mentioned How to Best Read The Report:
2. The number of the pages on your website that are affected by that particular Google Core Web Vital.
3. A sample page where this issue is occurring. That is a key differentiator between the report as well as other GSC reports.
The Google Core Web Vitals reports won’t show you all the pages you need to fix.
Honestly, that would be a slow as well as a painful way to address all the Google Web Vital issues as you’re possibly going to need to fix things on any templated level to fix more than one page at one time.
4. Any list of up to 20 similar pages where that issue is happening. Every example URL will give you some similar pages.
Google continues using this method to highlight where the similar issues found on your sample page are found on other pages everywhere on your website.
For instance, if you have any issue on your /blog/ also the same issue is happening on the pages in your /press-releases/ section,
Then you’ll only see one of those in the example URLs, but another one will show up in the example aspects.
This should recommend to you that more pages in /press-releases/ will require the same fix.
Fixing Your Core Web Vitals
And, how they represent pain points for your audiences trying to access your content and engage with your brands.
It is time to take action to improve these metrics – but more importantly, improve your engagement with your audience.
Each site is going to be somewhat unique. It would be rare for two separate sites to suffer from the same issues.
So, it’s necessary to really dig into as well as analyze your domains individually to prioritize the updates that will be the most useful.
Of course, there are also common issues websites face, and subsequently, you can lead to common fixes for issues that you might face.
Common Activities to Address LCP
- Implement instant loading by the PRPL pattern
- CSS files optimization
- Optimize your Critical Rendering Path
- Image file size optimizations as well as compressions
- Optimizing the JavaScript (for the client-rendered sites)
- Optimize or remove the web fonts
Regular Activities to Address FID
- Reduce the specific impact of third-party code
- Minimize foremost thread work
- Reduce JavaScript execution time
- Grasp request counts low, as well as transfer, sizes small
Frequent Activities to Address CLS
- Add the size attributes on your images as well as video elements or reserve the specific space by CSS aspect ratio boxes.
- Never include content above existing content, without in response to a user interaction.
- Utilize transform animations rather than animations of properties that used to force layout changes.
Resources for Google Core Web Vitals Optimization
Large Javascript, image files, CSS files as well as the requests generated by any one of these increases the payload on the browsers and retain users waiting for long.
Luckily, there are a few Google-recommended solutions that are used to make sure a pleasant user experience on your website, which, in turn, also improves the ROI.
Optimizing Images for Page Speed
Optimizing the images could help in speeding up a website as well as offer a great user experience.
1. Image CDN: If the images load from the same server, that might put a lot of the load pressure on the server.
The most powerful way to dismiss this obstacle is by utilizing a CDN server.
AWS, as well as Cloudflare, are currently the most reliable picks if you’re seeming for a good Image CDN provider.
2. WebP Format: Also, you need to ensure that the CDN you have chosen converts the images in WebP format, which is the Google Recommended Image format for the Web images.
3. LazyLoad: Executing a lazy loading technique likewise increases the score of WebVitals as simply the onscreen image resources come along with the beginning payload.
The off-screen images will load as moreover when the viewers reach near the appropriate image viewpoint on the website.
Throughout the loading process, just the dimensions of the off-screen images load for avoiding the page break.
Optimizing Java and CSS
2. Minifying Resources: The first step for optimizing the JavaScript & CSS is to minify certain resources.
Minification is a method where the non-critical, as well as redundant resources, are removed to speed up the method.
It is a basic feature allowed by most optimization plugins.
3. Combine CSS and Javascript: Utilizing a single file for loading the specific JavaScript code & CSS will reduce the number of requests moreover can speed up the rendering.
By facilitating this, a single file will be used to deliver all the CSS resources and each resource will be grouped by media type.
The same happens with the JavaScripts as the number of DOM requests can be reduced, which will increase the overall speed performance.
4. Reduce Render Blocking: The most common reason for a slow PageSpeed score is the excessive use of Javascript and CSS.
Though some Java and CSS files are critical for the overall stability of the websites, not all have to load above-the-fold, which makes it render-blocking.
It’s very important to optimize the accomplishment of non-critical JavaScript as well as CSS. Make sure that these files are rendered just after the user interaction by the website is detected.
The option can drastically enhance the PageSpeed score as well as additionally assist you to achieve the perfect Web Vitals score.
5. Deliver CSS & JavaScript Using CDN: Once again, till you implement the CDN for loading the JavaScript & CSS, you are banking on the specific speed of your server to deliver all these resources.
Most of the time, without the CDN, you can reduce the load put on the server although it will still sweat.
Optimizing The Web Font
That causes really a lot of delay in rendering the specific pages as well as results in a slower page speed.
To optimize the font, make sure to assure your CDN can override font rendering behavior.
As a reliable CDN can swap the font of specific rendered text as well as display the original font as soon as that loads from the CSS.
In common cases, it happens within a few microseconds as both of the resources are delivered from a similar CDN server simultaneously.
That can significantly reduce the Cumulative Layout Shift as well as provide you a perfect Web Vitals score.
Embed Codes
But many businesses cannot prefer to get rid of these videos as they are a part of the product demo either introduction video.
Google recommends one quick fix for embedded images as well as videos where you can also lazy load these assets.
Also, make sure the video resources load simply when a user clicks on the specific “Play media/video” button (Given as per the best user experience).
And when you will implement this optimization, it will surely show 70% of improvement in the performance in Lighthouse.
AMP (Accelerated Mobile Pages)
The AMP cache can help optimize delivery, however, enabling AMP for desktop might cause significant UI changes as well as impact conversion.
Therefore, ensuring your server remains responsive as well as fast remains necessary.
Conclusion: Google Core Web Vitals
Even, you can do examine your competitors website as well.
It will help you to understand how much time you’ll require to invest to stay ahead of this specific update and as well as your competitors.
From this, you can create a plan of what you need to perform this year.
You may notice that Development changes are required to provide a better user experience, especially if your site remains more than a few years old.
The great news is that all of these given metrics are very easy to test.
As well as, you’ll be able to measure several improvements in your Largest First Input Delay, Contentful Paint, as well as Cumulative Layout Shift ahead of Google’s ranking signals growing.
After implementing the above, you can surely see a significant grow in your website traffic as well.
Hire Me for Google Core Web Vitals Solutions
By reading this above guide, you can improve your website’s score easily. But if you think you need an SEO marketing specialist to do it, then just mail me. Thanks!